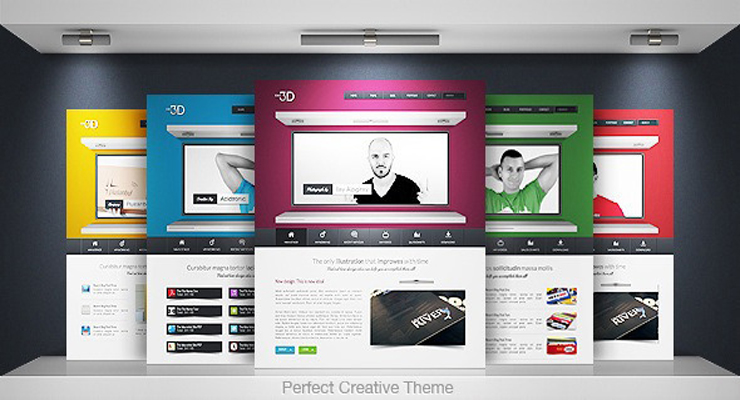
Using vivid colors in a web design can be tricky. It is all too easy to mismanage bright combinations and end up with a loud and messy-looking website. However, avoiding the brighter hues altogether can leave a site looking dull and muted, or even worse, lacking in personality, a bit like a person who always wears beige in order to avoid making a color faux pas.
Web Designers use a lot of vivid colors in their designs. The reason behind it is that they believe that people will focus their attention on the item which is on the color they focus on. If they use a lot of different colors in their design, they will make the viewer confused. That is why they use a color which is vivid and they put a lot of other colors on it so that they will not confuse the viewers.
Many Web Development experts like to advise that certain colors convey particular meanings, such as green being restful and red being fiery, but this is an oversimplification. There are many different types of green and red, with vivid lime green being more useful than restful, and dark red appearing somber rather than passionate website. Each unique hue should really be considered on its own merits, and combinations should be looked at thoughtfully. When using vivid colors, it can be helpful, to begin with, one color and then match others against it. As web designing is also important and important for any business. Alternatively, an existing color scheme can be used; this can be natural, such as the colors in a bunch of flowers, or man-made, like the combination of shades found in a favorite rug. I would say that one should employ a professional website maintenance company to choose and finalize the website colors. As they can help you make the right choice.
Sometimes, just one or two bright colours scheme can give a website an overall feeling of brightness, while the rest is fairly neutral. In fact, neutral shades can enhance colourful areas nearby, making them appear brighter by contrast. That is why a grey background can be useful when assessing colours on screen.
In this blog, we learned about the importance of color in the design. The use of primary colors draws the eye to the design and gives us a focal point for the design. It is important to use color in a way that is appealing to the eye. We learned that different colors make you feel different things. For example, red is a color of excitement, yellow is a color of happiness, and purple is a color of luxury. We hope you enjoyed our blog on how designers use vibrant colors to make people focus their attention.